目次
デモサイトを自分の好みに修正しよう
おしゃれなデモサイトですが、必要のない広告やボタンがあるので削除していきます。
今日は、わたしが手を加えた箇所をご紹介していきます。
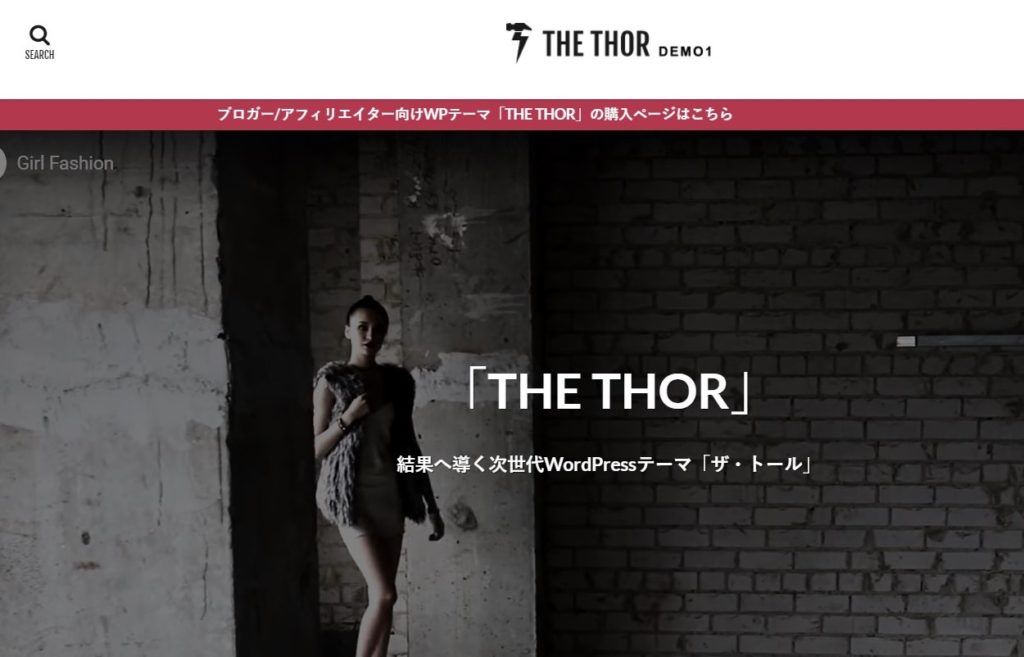
1.トップページにあるお嬢さんの動画を削除

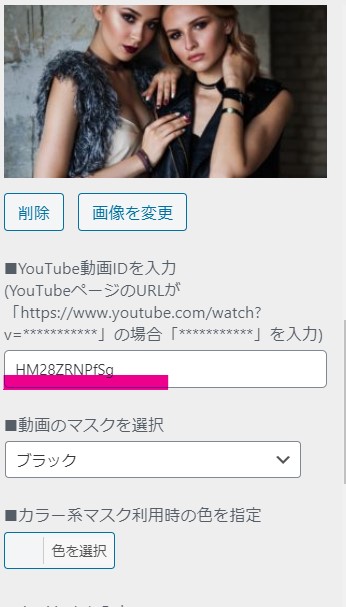
おしゃれなんですけど、サイト内容と全く関係ないので交換します。



1.まずはYou Tubeに動画をアップロードしておきます。そしてその動画のURLをメモしておきましょう。
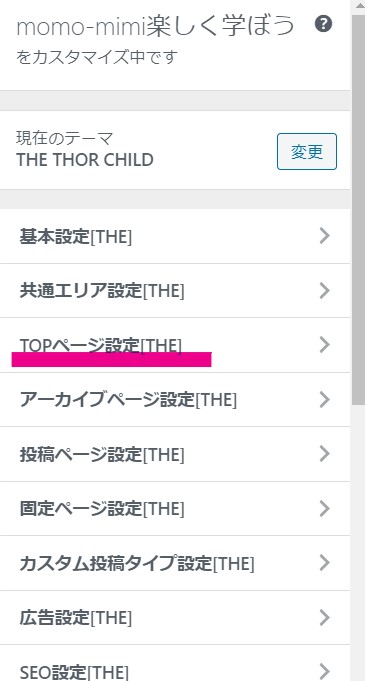
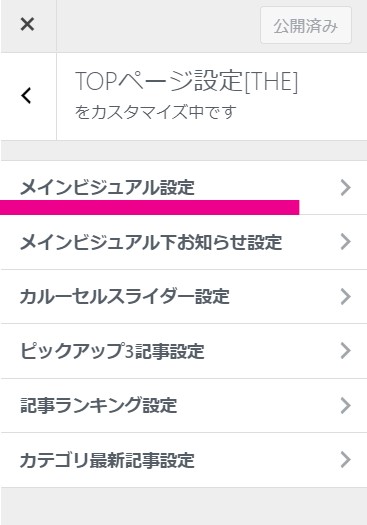
2.「外観」→「カスタマイズ」「TOPページの設定」→「メインビジュアル設定」→「You Tube背景動画時の設定」のところの「■You Tube動画ID」を入力します。※You Tube動画IDは書いてあるようにURLの v= 以下の文字列を入力すれば大丈夫です。
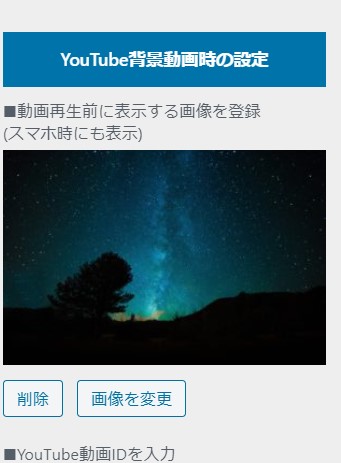
3.そして忘れてならないのが、「■動画再生前に表示する画像を登録」です。これを削除するだけでは、動画が表示されません。

女性の画像から風景画に変えておきました。
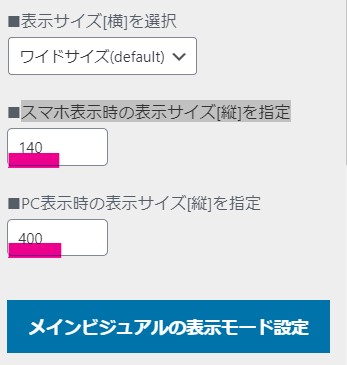
4.最後に画像と動画の縦サイズを設定します。よくわからない人は スマホ140、PC400でいいそうです。

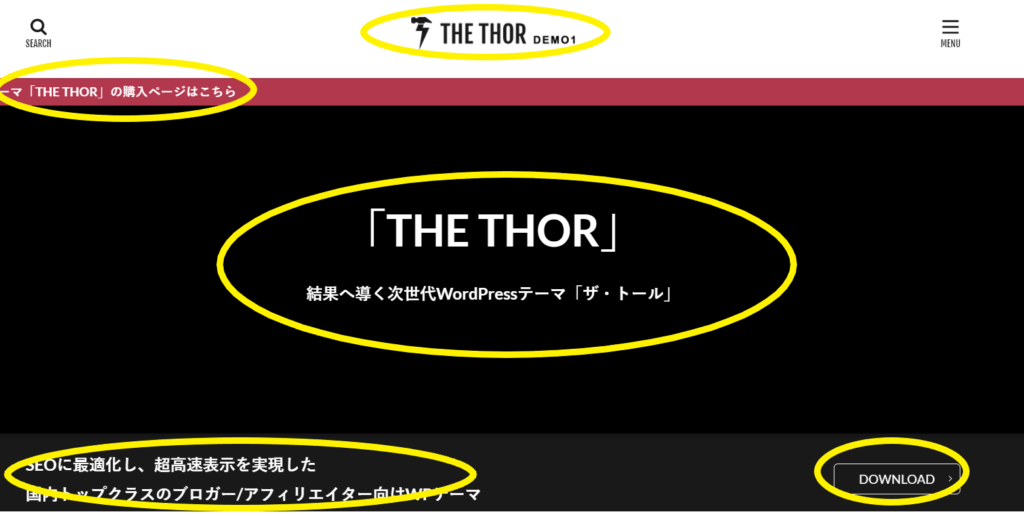
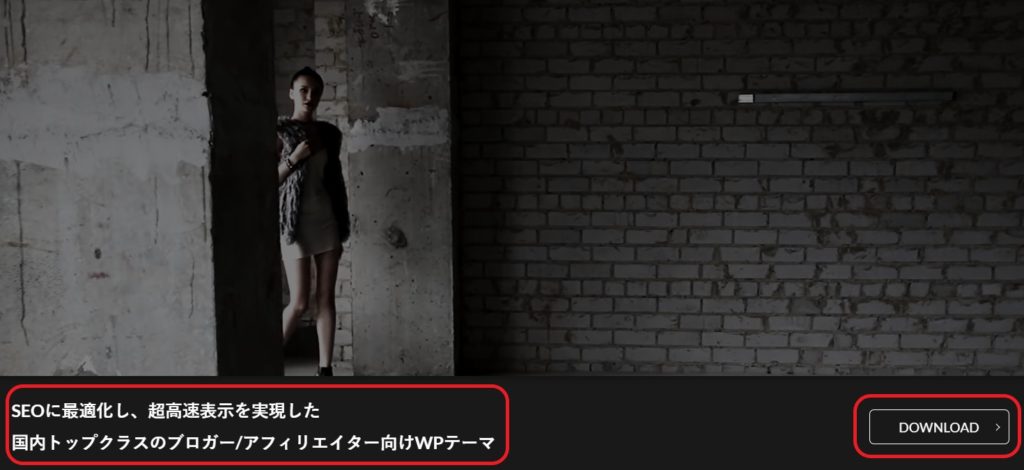
サイトはこんな感じになりました。動画と画像を適当に選んだので、ご勘弁を笑。
2.ヘッダーに表示されているボタンなどを削除

まだまだ、不要なものが5箇所ほどあるので修正します。
1.一番上のロゴを削除してサイトのタイトルに変えます。
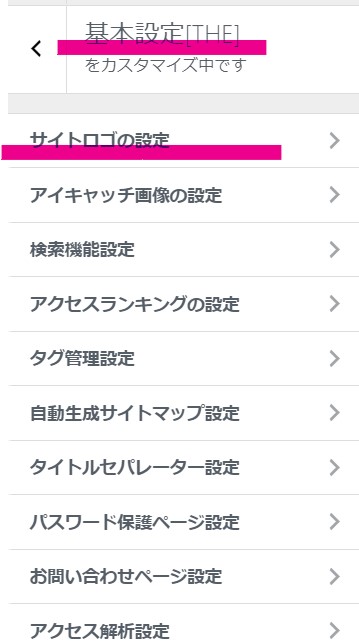
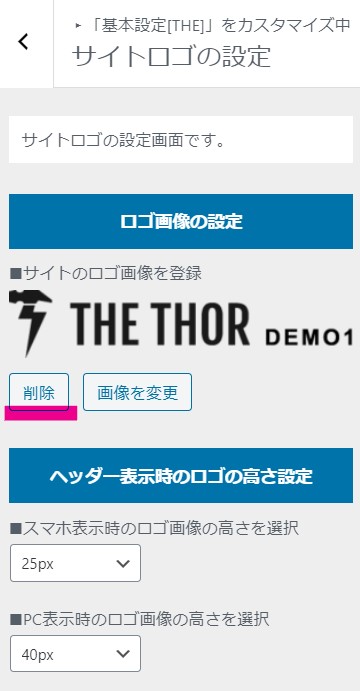
「外観」→「カスタマイズ」→「基本設定」→「サイトロゴの設定」でロゴを削除します。削除するとサイトのタイトル名が表示されます。


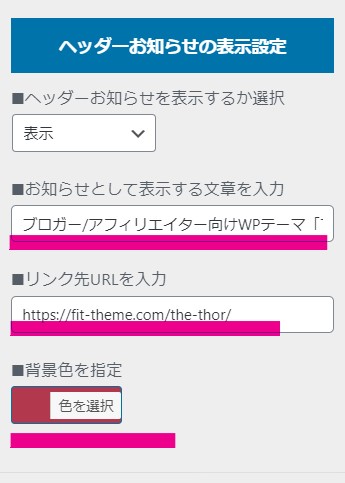
2.ヘッダーの下の左へ移動する文章の修正です。
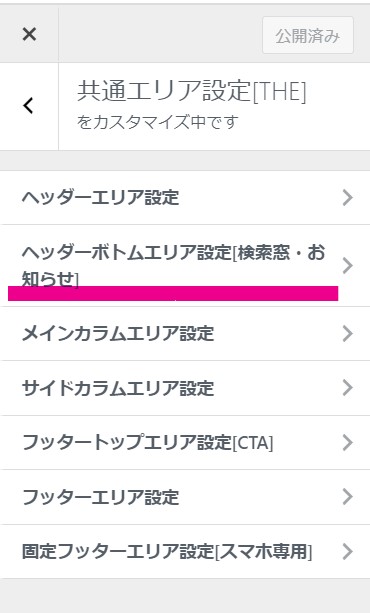
「外観」→「カスタマイズ」→「共通エリア設定」→「ヘッダーボトムエリア設定」→「ヘッダーお知らせの表示設定」で変更します。


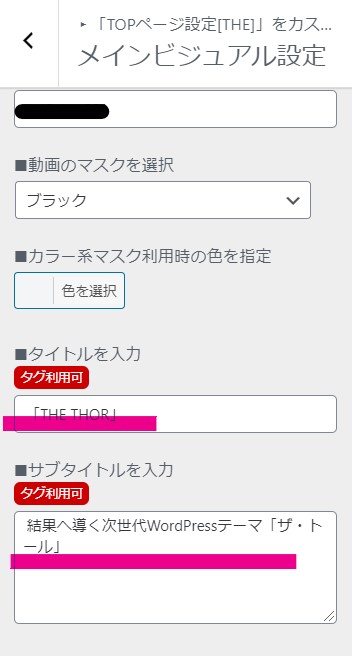
3.動画の中の文章を変更します。
「外観」→「カスタマイズ」→「TOPページ設定」→「メインビジュアル設定」のなかで修正します。

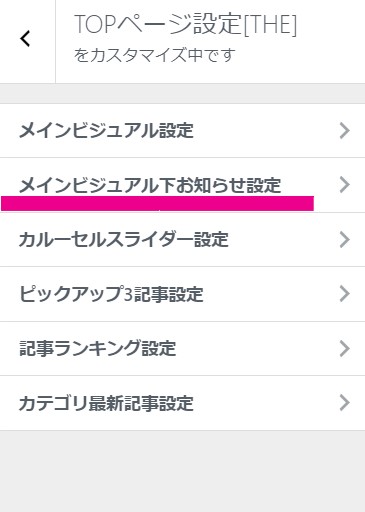
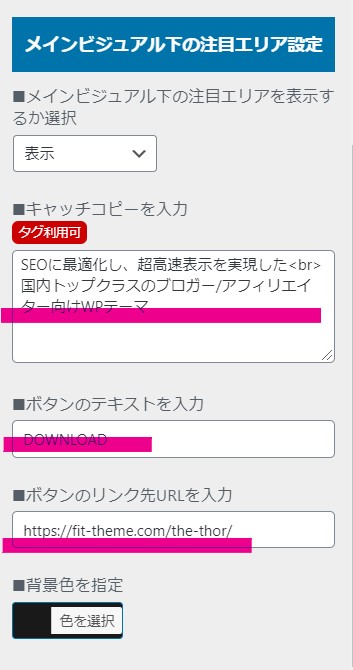
4.最後に一番下の文章「メインビジュアル下お知らせ」とボタンを削除します。
「外観」→「カスタマイズ」→「TOPページ設定」→「メインビジュアル下お知らせ」のなかで修正します。



以上で終わりです。本当がんばりました。
サイトは、ちょっと質素になりましたが、こんな感じです。
「THE THOR」は初心者でも簡単にサイトをいろいろデザインできて大変おすすめです。「THE THOR」でWordPressを始めてみませんか。
ちなみにこのサイトは有料テーマ「STORK19」を使っています。「THE THOR」よりさらにシンプルでメールサポート付きなので初心者の方に大変おすすめです。