目次
AddQuicktagでおしゃれなブログをつくりましょう。
毎日何を覚えたかただまとめている記事です。
AddQuicktagを設定すると、ボックスや吹き出しが簡単に使えるようになり、今よりもおしゃれなサイトを作ることができます。



自分で設定すると動画のように結構面倒くさいのですが、「STORK19」ならインストールで簡単にできます。今日はその設定方法をご紹介します。
↓STORK19の購入のこちら↓
「STORK19」でAddQuicktagを設定する方法
1.STORK19のHPより「AddQuicktagのインポート用ファイル2.AddQuicktagをプラグインの新規追加から追加します。
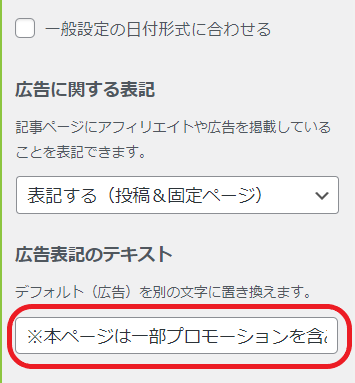
3.「設定」→「AddQuicktag」をクリック
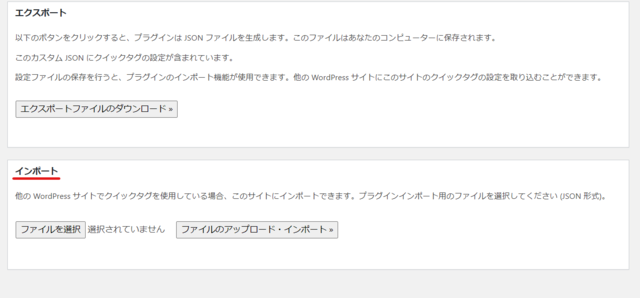
設定画面の一番下のインポート で解凍したファイルを選んでアップロードします。

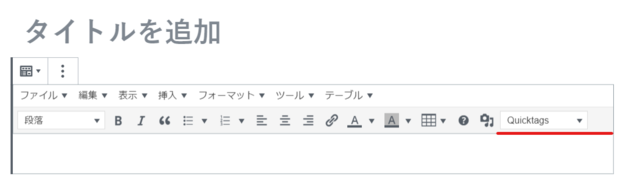
4.新規投稿で「QuickTags」という選択ボックスがでているのが確認できます。

Quicktagの使い方
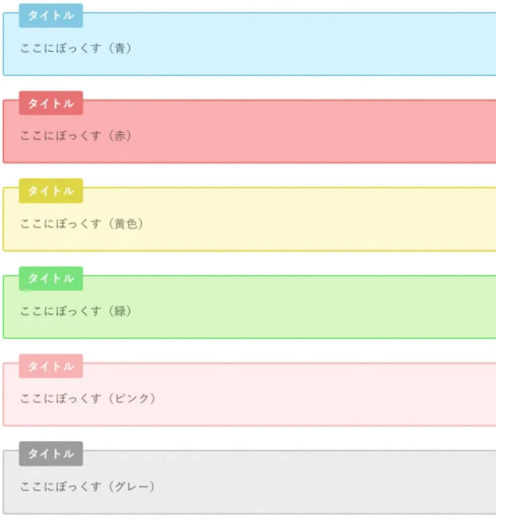
では実際にボックスを設定する方法をご紹介いたします。
1.新規投稿をクリック
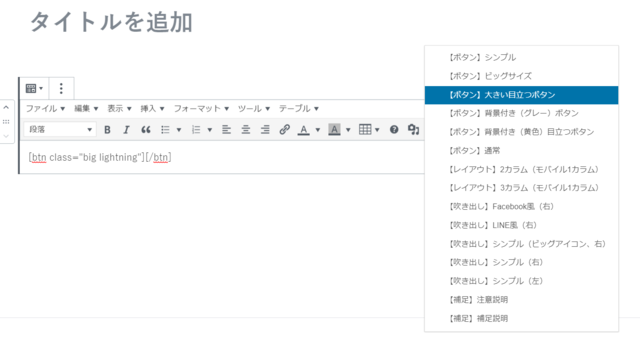
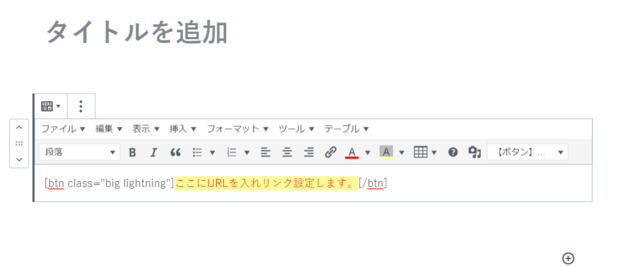
2.セレクトボックスから選んでクリック。今回は「【ボタン】大きい目立つボタン」

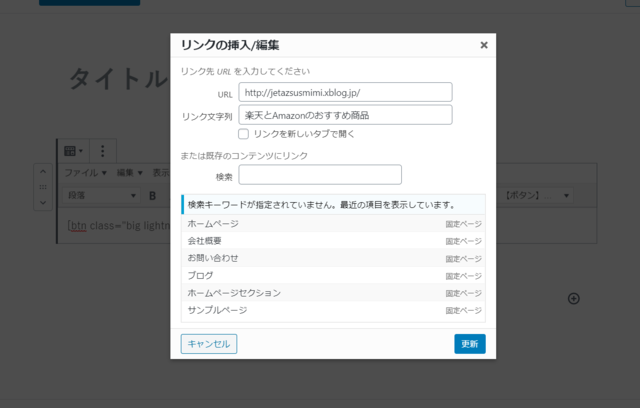
2.この間にURLを記入してリンク設定します。


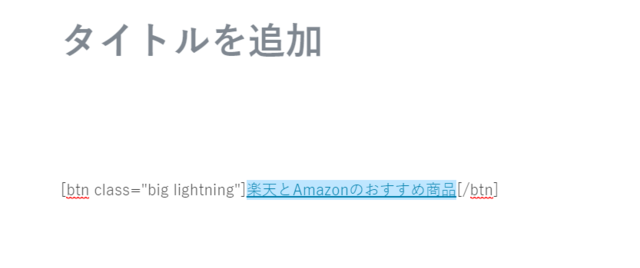
3.投稿の画面はこんな感じ。

4.プレビューを押すと、ボタンが出来ています。