目次
画像を入れてわかりやすい記事をつくろう
画像を入れるとわかりやすくなるだけでなく、記事がおしゃれになりますよね。
今日はSTORK19で記事に画像を入れたりサイズを修正する方法をご紹介します。
STORK19で画像をいいれる方法
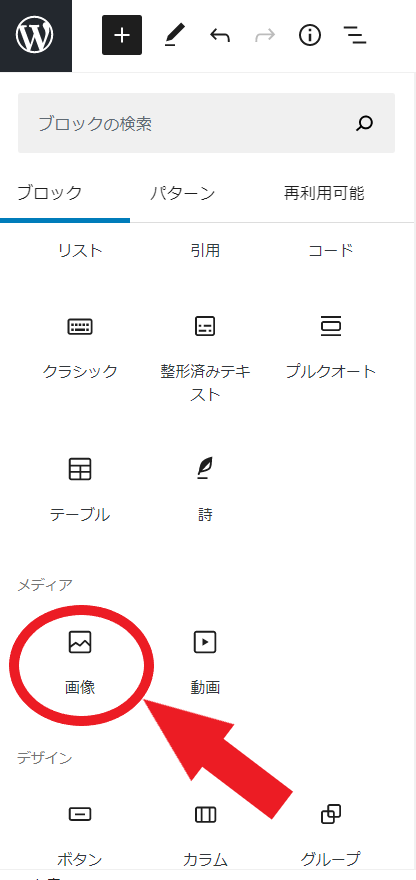
1.まずブロックのなかから画像を選びます。

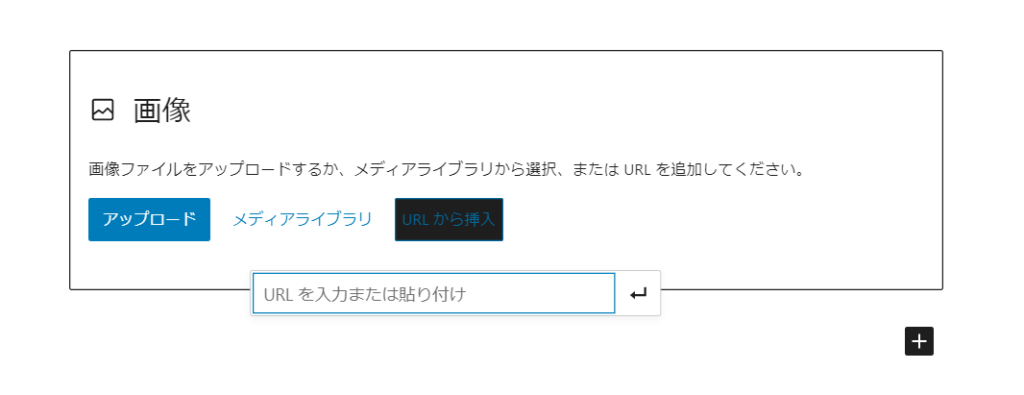
2.そうすると「アップデート」「メディアライブラリ」「URLから挿入」の3つの方法で画像を入れることが可能です。

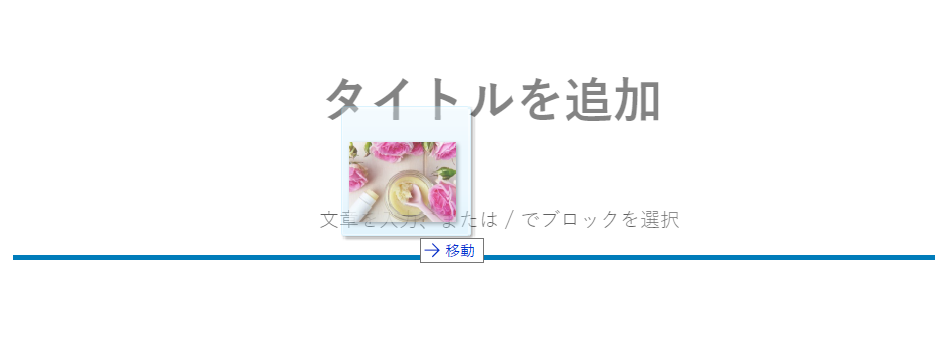
3.それか、画像を直接ドラッグして画面に青い線が出ればそこに画像が入ります。

画像の大きさや位置を修正しよう
では次に記事に入れた画像の修正の仕方を説明します。
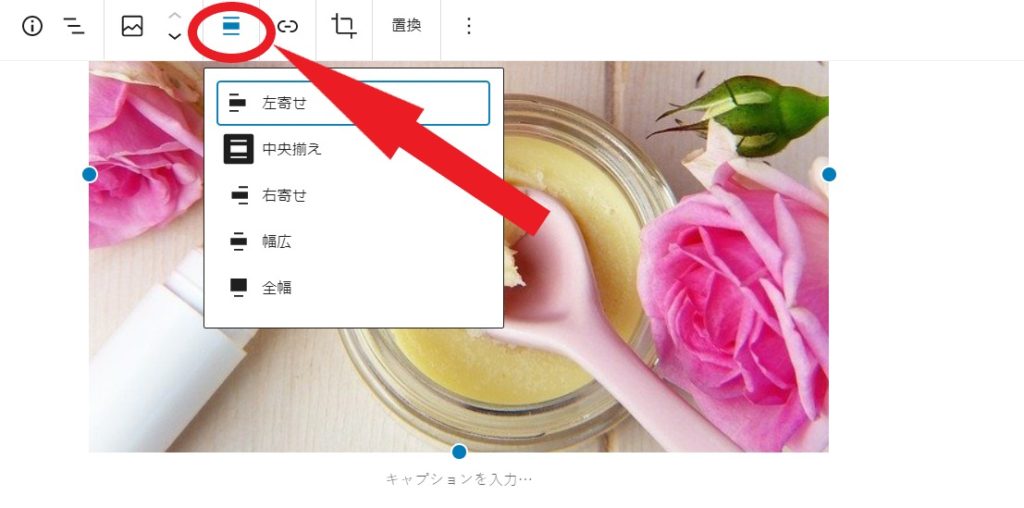
1.画像の位置を修正する方法

画像は最初は左寄せになっています。画像を選択し、ブロックエディターツールバーを使えば画像の位置を簡単に変えることが可能です。
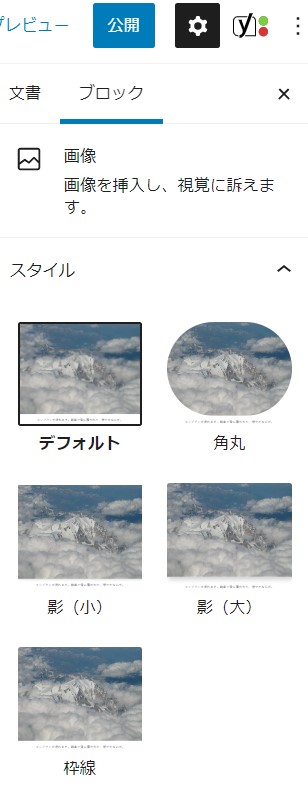
2.画像のデザインやサイズの変更の仕方


画像のデザインや大きさはの右側で変更できます。画像は長方形の他にも「角丸」や「影」「枠線」などがあります。
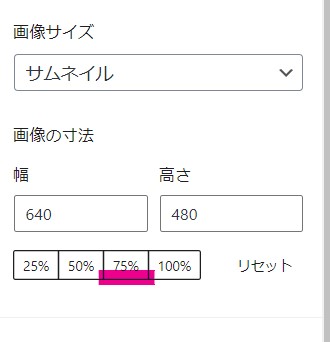
画像のサイズは画像の枠を動かせばサイズを変更することが簡単にできますが、画像の大きさを均等にするためには右側で長さを入力するかパーセンテージを選択したほうがいいと思います。
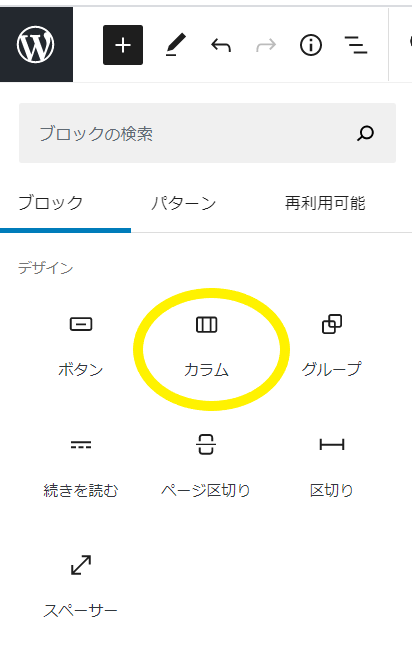
カラムの使い方
前項のように、画像を横並びにしたい場合はカラムを使うと簡単にできます。
1.まずはブロックのなかからカラムを選びます。

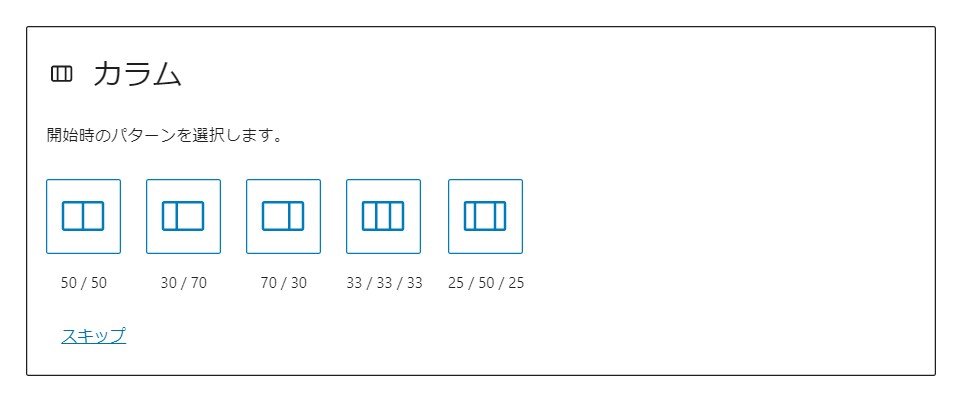
2.パターンがいくつかあるので好きなのを選びましょう。

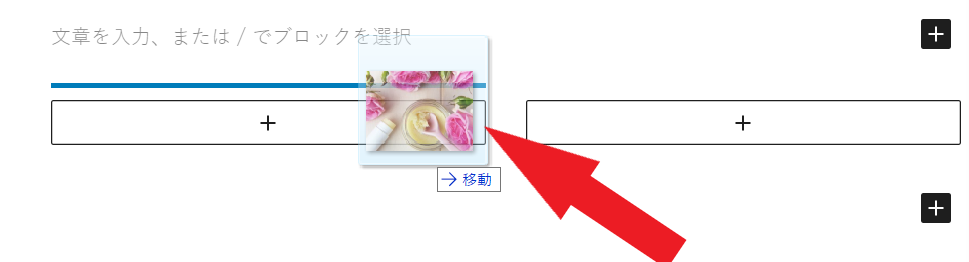
3.「50/50」を選べば下記のような画像が出るので、それぞれに画像をドラッグすれば画像が入ります。

ぜひ試してみてくださいね。
こちらの情報はSTORK19の使い方です。STORK19についてはこちらの記事をご覧ください。
上級者には「THE THOR」がおすすめです。